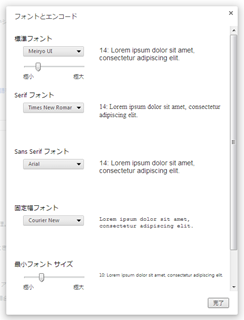
ブラウザの標準フォントを全部メイリオとかにするのが嫌で
個人的にはラテン文字はArialとかTimesとかの標準的なフォントにして、
日本語部分をメイリオだとか游明朝あたり1で補完するのが好み。
ユーザースタイルシートを使えばほとんどのブラウザ2でこれが実装できる
Font Link的なのをCSSでやる
http://y-log.net/archives/2012/10/02/2350
しかし、Google Chrome 31 (30?) からCSSの仕様が変わった?ようで、
アップデート後から上記の方法だと思うように反映されない。
font-faceでunicode-rangeを指定すると
非指定の部分の指定が反映されずに強制的にMSゴシックになる。
試行錯誤の結果、一応の対処方法を見つけた。
@font-face {
font-family: 'Meiryo UI';
src: local('Arial');
unicode-range: U+0000-007F; /* ラテン文字はArial */
}
@font-face {
font-family: 'Meiryo UI';
src: local('Meiryo UI');
unicode-range: U+007F-FFFF; /* その他はMeiryo UI */
}
font-familyのまま置換しないところのunicode-rangeについても
きちんと明記してやれば反映されるようで。
最新のCSS動向とかよく知らないんだけど、これがvaildなのかなぁ。
以下、今回のまとめ。
Custom.css
@charset "UTF-8";
/* default */
@font-face {
font-family: 'Meiryo UI';
src: local('Arial');
unicode-range: U+0000-007F;
}
@font-face {
font-family: 'Meiryo UI';
src: local('Meiryo UI');
unicode-range: U+007F-FFFF;
}
/* sans-serif */
@font-face {
font-family: sans-serif;
src: local('Arial');
unicode-range: U+0000-007F;
}
@font-face {
font-family: sans-serif;
src: local("メイリオ");
unicode-range: U+007F-FFFF;
}
/* serif */
@font-face {
font-family: serif;
src: local('Times New Roman');
unicode-range: U+0000-007F;
}
@font-face {
font-family: serif;
src: local("游明朝");
unicode-range: U+007F-FFFF;
}
/* monospace */
@font-face {
font-family: monospace;
src: local('Courier New');
unicode-range: U+0000-007F;
}
@font-face {
font-family: monospace;
src: local('MeiryoKe_Gothic');
unicode-range: U+007F-FFFF;
}
/* cursive */
@font-face {
font-family: cursive;
src: local('Comic Sans MS');
unicode-range: U+0000-007F;
}
@font-face {
font-family: cursive;
src: local("メイリオ");
unicode-range: U+007F-FFFF;
}
/* fantasy */
@font-face {
font-family: fantasy;
src: local('Gabriola');
unicode-range: U+0000-007F;
}
@font-face {
font-family: fantasy;
src: local("游明朝 Light");
unicode-range: U+007F-FFFF;
}